Introduction:
React JS is a powerful open-source JavaScript library used for building user interfaces. Developed by Facebook, it has quickly become one of the most widely used frontend frameworks, powering some of the most popular web applications, such as Facebook, Instagram, and Netflix. React has revolutionized the way web applications are built, providing developers with a declarative approach to building UIs, where they describe what they want to see on the screen, and React takes care of updating the view when the data changes.

Declarative Approach:
React's declarative approach to building UIs is one of its core features that sets it apart from other front-end frameworks. In a declarative approach, developers describe what they want to see on the screen, and the framework takes care of updating the view when the data changes. This is in contrast to an imperative approach, where developers write code that tells the computer how to perform each step to achieve the desired result.
With React, developers can define the desired UI state at any given time, and React's virtual DOM (more on this later) compares it with the current state of the UI to determine what changes need to be made. This approach is much more efficient than the traditional imperative approach, where developers must manually track and update the state of the UI.
By using a declarative approach, React allows developers to write cleaner, more concise, and easier-to-read code. This approach makes it easier to debug, test, and maintain code since developers only need to focus on describing what they want to see on the screen, rather than how to achieve it.
React's declarative approach also makes it easier to build complex UIs, as it allows developers to break down the UI into smaller, reusable components. These components can be easily composed to create more complex UIs, making the development process faster and more efficient.
JSX:
JSX is a syntax extension for JavaScript that allows developers to write HTML-like syntax in their JavaScript code. JSX is not required to use React, but it is commonly used with React to describe the user interface of a React component.
JSX provides several benefits over traditional JavaScript syntax for building user interfaces. With JSX, developers can write HTML-like code, making it easier to visualize the structure of the UI. JSX also provides a way to embed JavaScript expressions directly into the UI, making it easier to handle dynamic data.
Here's an example of JSX code:
function Greeting(props) {
return <h1>Hello, {props.name}!</h1>;
}
const element = <Greeting name="Alice" />;
In this example, we define a React component called Greeting that takes a name prop and returns a greeting message with the name prop interpolated into the message using the JSX syntax. We then create an instance of the Greeting component and pass in a prop called name with the value "Alice".
JSX code is compiled into plain JavaScript code by a tool called Babel. Babel converts JSX into React.createElement() calls, which create React elements that represent the UI.

Component-Based Architecture:
React's component-based architecture is another key feature that makes it a popular choice for building web applications. In React, everything is a
component, a modular piece of code that encapsulates the functionality and UI of a specific part of the application. Components can be composed and reused to create more complex UIs, making React highly modular and flexible.Components can be either functional or class-based. Functional components are simpler and easier to read, while class-based components provide additional features, such as state management and lifecycle methods.
React's component-based architecture makes it easier to manage and maintain large codebases by breaking down the UI into smaller, reusable components. Developers can build complex UIs by composing these components, allowing for a more efficient and scalable development process. The component-based architecture also promotes code reusability, as components can be used across multiple applications and projects.
React's component-based architecture also makes it easier to test code since each component can be tested individually, allowing for more efficient and targeted testing. Additionally, components are decoupled from each other, meaning that changes to one component do not affect other components, reducing the risk of errors and bugs.
Virtual DOM:
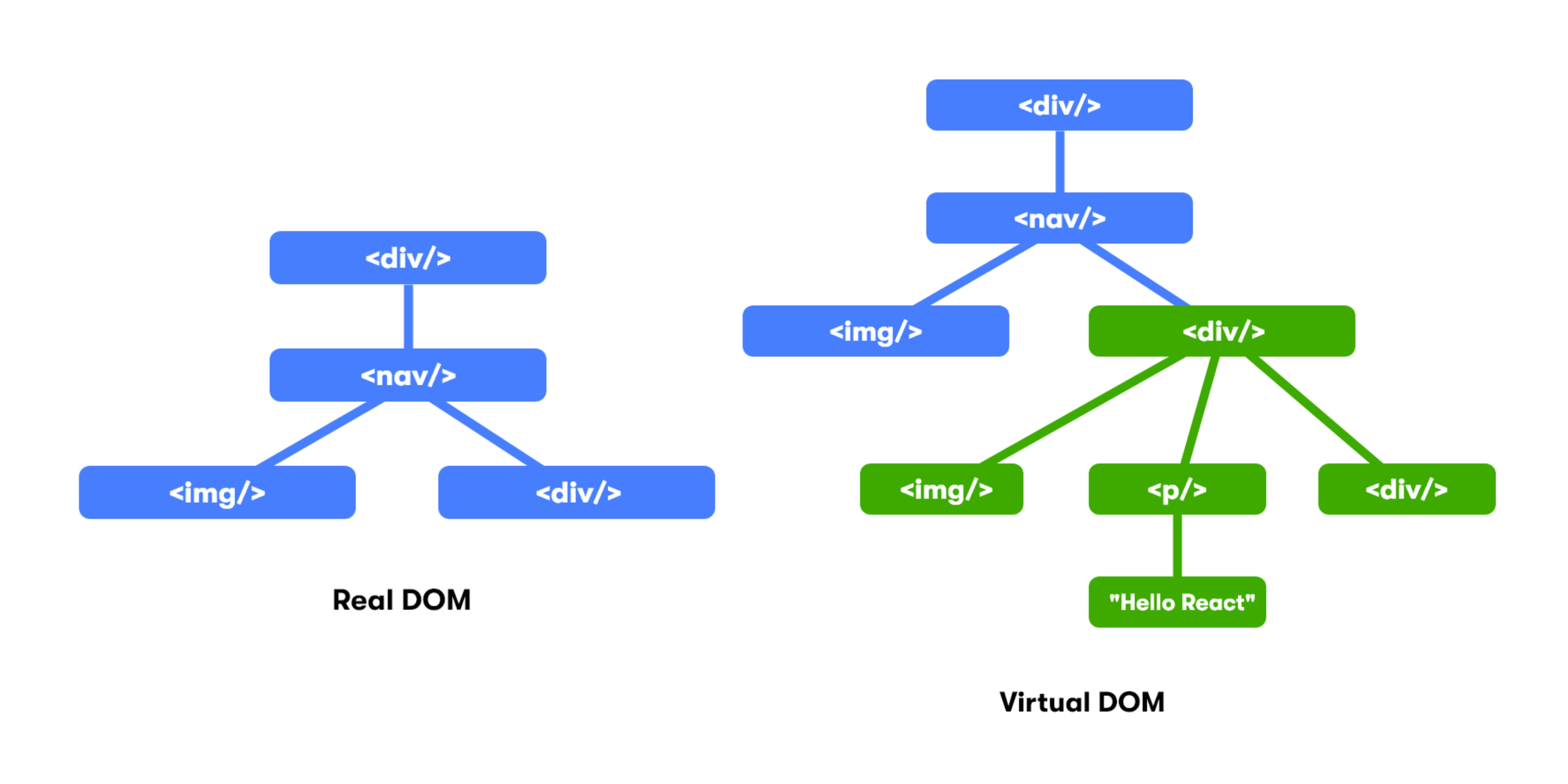
React's Virtual DOM (Document Object Model) is a lightweight copy of the real DOM and is used to keep track of the changes made to the UI. The real DOM is a tree-like structure that represents the HTML elements of a web page. Manipulating the real DOM is a time-consuming process, and any updates to the DOM can be costly in terms of performance.
React's Virtual DOM is a way of optimizing the updating process of the UI. When a change is made to the UI, React updates the Virtual DOM instead of the real DOM. React then compares the updated Virtual DOM with the previous version of the Virtual DOM to determine what has changed.
Once React has determined the changes that need to be made, it updates the real DOM with only the necessary changes, instead of updating the entire DOM. This approach is much faster and more efficient than the traditional approach of updating the entire DOM.
React's Virtual DOM also enables developers to build more complex UIs with ease. Since React is only updating the necessary parts of the UI, developers can build complex UIs without having to worry about the performance impact of making changes to the UI.
The Virtual DOM also allows for better performance optimization, as React can batch updates to the Virtual DOM, reducing the number of updates to the real DOM and improving performance. The Virtual DOM also allows for server-side rendering, which improves the speed of initial page loads, providing a better user experience.

Integration with Other Libraries and Frameworks:
React is designed to work seamlessly with other libraries and frameworks, making it easy to integrate into existing projects. React can be used with a wide range of libraries and frameworks, including Redux, React Router, Material UI, Tailwind CSS, and many others.
One popular library that works well with React is Redux. Redux is a predictable state container for JavaScript applications that can be used with any UI framework or library, including React. Redux provides a centralized store for managing the state of the application, making it easier to manage and maintain large codebases.
Another popular library that works well with React is React Router. React Router is a library for building client-side applications that use the browser's history API. It allows developers to create dynamic, single-page applications with a navigation system that behaves like a traditional multi-page website.
React can also be integrated with Material UI, a popular design system and component library that provides pre-built UI components, styles, and icons that can be used to build responsive, accessible, and consistent user interfaces.
React also works with Tailwind CSS. Tailwind CSS is a popular utility-first CSS framework that provides a set of pre-built CSS classes that can be used to style UI components. React can be easily integrated with Tailwind CSS to provide a consistent and scalable approach to styling React applications.
Large and Active Community:
One of the major benefits of using React is its large and active community of developers. React is one of the most popular web frameworks and has a large and active community of developers who contribute to its development and maintenance.
The React community is spread across various platforms and includes developers from all over the world. The community is active on social media platforms, including Twitter, Reddit, and Facebook, where developers can share their ideas, ask questions, and seek help from other developers.
The React community also includes a large number of open-source projects and libraries that provide additional functionality and features for React applications. These libraries cover a wide range of use cases, from state management to UI design, and are actively maintained by the community.
React also has an official documentation website that provides comprehensive documentation, tutorials, and examples for developers. The documentation is continuously updated to reflect the latest changes and updates to React.
The React community also hosts a variety of conferences, meetups, and workshops, where developers can network, share their experiences, and learn from each other. These events provide opportunities for developers to stay up-to-date with the latest trends and best practices in React development.
Use Cases of React JS:
React JS is a popular and versatile framework that can be used for a wide range of web development use cases. Here are some of the most common use cases for React:
Single-page applications: React's ability to handle complex user interfaces and manage state makes it an ideal choice for building single-page applications. With React, developers can build fast, responsive, and interactive applications that can handle a large amount of data and user interactions.
E-commerce applications: E-commerce applications require a high level of interactivity and responsiveness, and React's component-based architecture makes it well-suited for building e-commerce applications. With React, developers can build dynamic product catalogs, shopping carts, and checkout processes that provide a seamless user experience.
Social media applications: Social media applications require real-time updates and a high level of interactivity. React's ability to update the UI in real-time makes it an ideal choice for building social media applications. With React, developers can build applications that can handle a large number of users and provide a responsive and engaging user experience.
Progressive web applications (PWAs): PWAs are web applications that provide a mobile-like experience and can be installed on a user's device. React's ability to handle complex user interfaces and manage state makes it an ideal choice for building PWAs. With React, developers can build fast, responsive, and installable web applications that provide a native-like user experience.
Enterprise applications: Enterprise applications require a high level of scalability and maintainability. React's component-based architecture makes it well-suited for building large-scale enterprise applications. With React, developers can build applications that can handle complex business logic and data structures, while still providing a responsive and engaging user experience.
Installation guide for React JS:
Install Node.js and NPM: React requires Node.js and NPM (Node Package Manager) to be installed on your system.
Create a new React project: Once you have Node.js and NPM installed, you can create a new React project using the create-react-app tool. Open your terminal and run the following command:
npx create-react-app my-appThis command will create a new React project called
my-appin the current directory.Start the development server: Once the project is created, you can start the development server by navigating into the project directory and running the following command:
cd my-app npm startThis command will start the development server and open a new browser window with your React application running on
http://localhost:3000.Add React to an existing project: If you already have an existing project and want to add React to it, you can install the required dependencies using NPM. Open your terminal and navigate to your project directory, then run the following command:
npm install react react-domThis will install the latest versions of React and ReactDOM.
Add a script tag to your HTML file: To use React in your web application, you need to add a script tag to your HTML file that references the React and ReactDOM libraries. You can do this by adding the following code to your HTML file:
<!-- index.html --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>React App</title> </head> <body> <div id="root"></div> <script src="https://unpkg.com/react@16.14.0/umd/react.development.js"></script> <script src="https://unpkg.com/react-dom@16.14.0/umd/react-dom.development.js"></script> <script src="app.js"></script> </body> </html>Note that you can replace the version numbers in the script tags with the latest version of React and ReactDOM.
Create a React component: Once you have set up your React environment, you can create your first React component. Open a new file called
app.jsand add the following code:// app.js const App = () => { return ( <div> <h1>Hello, World!</h1> </div> ); }; ReactDOM.render(<App />, document.getElementById('root'));In this example, we define a new React component called
Appthat returns a simple JSX element containing ah1tag with the text "Hello, World!". We then use theReactDOM.render()function to render theAppcomponent into the#rootelement in our HTML file.Run your React application: Finally, you can run your React application by opening your HTML file in a web browser. You should see the text "Hello, World!" displayed on the page.
That's it! You now have a basic React application up and running. From here, you can start building more complex React components and applications using the powerful features of the React library.
Conclusion:
In conclusion, React JS has become an incredibly popular choice for building modern web applications due to its many benefits such as its declarative approach, component-based architecture, virtual DOM, integration with other libraries and frameworks, large and active community, and a wide range of use cases.
With its easy-to-learn syntax, JSX, and the ability to build reusable UI components, React JS makes building complex web applications more manageable and less error-prone. Additionally, the thriving community has developed a vast ecosystem of tools and libraries that integrate with React, allowing developers to extend their capabilities even further.

React JS is undoubtedly a powerful tool for building modern, dynamic, and interactive web applications. Whether you're building a small prototype or a large-scale application, React provides the tools you need to get the job done efficiently and effectively. As React continues to evolve and improve, it will undoubtedly remain a top choice for developers looking to build performant, scalable, and maintainable web applications.
If you found this blog post on React JS helpful, please consider leaving a like or comment to let us know your thoughts. If you think others could benefit from reading this post, please share it with your friends and colleagues.
